Vector Designs
Not all graphics are created by pixels. Though we often see them represented as pixels on our screens and monitors in some way or another, the graphics are created with mathematical equations and formulas known as vectors. Using vectors to create graphics can have many advantages. Rather than using a bitmap to create a circle, the computer creates your shape by using an equation.

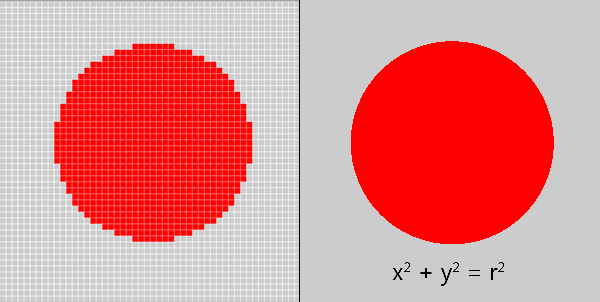
In the example above, the circle on the left is represented by a bitmap. If we dissect the file, we find that the image comprises hundreds of small blocks. An image that is 50 pixels wide and 50 pixels high would have 2,500 bits of information, each with location and color. The example on the right would represent the same image using the formula shown and the fill color. You can imagine the vector file would require much less memory to store.
It’s also advantageous if you plan to create large publications, posters, packages, or any type of sharp graphics. Resizing vector images will not lose quality since the computer only needs to change the values in the equation to produce a larger image!
 When I introduce students to vector design by working with Adobe Illustrator and using basic shapes to create everyday objects, students eventually work with Illustrator’s powerful tools to create objects that demonstrate depth and volume. Vector graphics work well with Adobe After Effects and is a good transition into animation.
When I introduce students to vector design by working with Adobe Illustrator and using basic shapes to create everyday objects, students eventually work with Illustrator’s powerful tools to create objects that demonstrate depth and volume. Vector graphics work well with Adobe After Effects and is a good transition into animation.
